HTML Tablo Örnekleri. Bazı içerikler, bir tabloda sunulması doğal olarak uygundur. Çoğu kişi de tabloları sever, çünkü içeriği hızlıca taramak ve almak kolaydır. Bu bölümde HTML'de tabloların nasıl oluşturulacağını örneklerle öğreneceksiniz.
CSS, basit HTML tablolarını görünüşleri ve tablo içeriğinin okunabilirliğini geliştirmeleri açısından çekici kılar. Bir HTML tablosunu biçimlendirmenin birden çok yolu vardır. Bazıları tablo kenarlıklarını, satır-sütun yüksekliklerini ve genişliklerini, yazı tipi renklerini ve vurgulu efektler gibi daha birçok.
HTML HTML - Tablo Oluşturma ve Tablo Özellikleri 12 Aralık 2019 - by Seçil ŞEKERCİ HÜSEM - Yorum yaz HTML ile tablo oluşturmak için
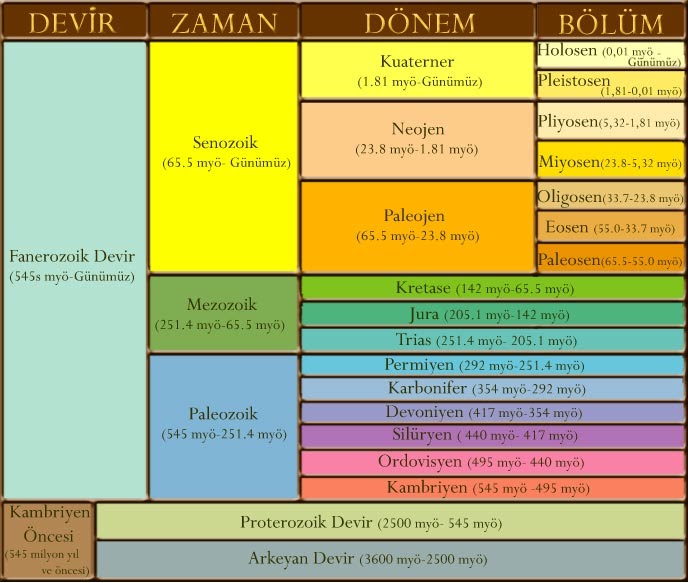
ve etiketlerini öğrenmemiz gerekir.VIDEO Jeolojik Zaman Tablosu Yer Altı Komandoları Platformu Html Tablo Uygulamaları 2. Html tablo nasıl oluşturulur , hangi komutlar kullanılır, ve html tablo örneklerini HTML Tablo Örnekleri konusunda vermiştik, şimdi de bir kaç farklı uygulama ile konuyu pekiştirelim.
Üstün Uygulama القصة المصورة من قبل trexamples Temel olarak tablo oluşturmada kullanacağımız 3 adet etiket var bunlar table,tr ve td; bu komutları kullanırken dikkat etmemiz gereken noktalar. Her tablo için bir table etiketi açılır ve tablo bittiğinde bu etiket kapatılır. Tabloda yer alan her bir satır için tr etiketleri açılır.
HTML UYGULAMA ÖRNEĞİ TABLO YAPMA YouTube HTML, web sayfaları oluşturmak için kullanılan en temel yapı taşlarından biridir. Tablolar, içerikleri düzenlemek ve görsel olarak sunmak için kullanılan HTML elemanlarından biridir. Bu makalede, HTML tablo örnekleri hakkında bilgi vereceğiz ve nasıl kullanılabileceklerini açıklayacağız.
VIDEO Bubu and co. Erettsegi tablo 3 farklı döküman için 3 farklı yatay frame oluşturmak etiketini kullanabilmek. Hem yatay hem dikey frame oluşturmak (mixing frameset) Sabit boyutlarda frame oluşturmak (noresize="noresize") Navigasyon frame oluşturmak İç frame oluşturmak (Inline frame)</p><img src ="http://sadikturan.com/img/Course/html-form-uygulamasi.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-form-kullanımı-ile-alakalı-uygulama-örneği.webp';"><br><h3>html form kullanımı ile alakalı uygulama örneği</h3><p>HTML Tablo Oluşturma. Watch on. " tr " etiketi kullanarak tabloya satır ekleme işlemi gerçekleştirilir. " td " etiketi ile de sütun oluşturma işlemi gerçekleşir. border parametresi ise tablomuzun çerçevesinin kalınlığını belirlemek için kullanılmaktadır. Eğer tablo kenarlığı istenmiyorsa border=0 olarak.</p><img src ="https://i.ytimg.com/vi/SFgB7ojtNJI/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-html-ders-7-youtube.webp';"><br><h3>Html Uygulama Html Ders 7 YouTube</h3><p>HTML Tablo Oluşturma ve Resim Ekleme Örneği - Uzman Kod • HTML • Web HTML Tablo Oluşturma ve Resim Ekleme Örneği 1 yıl önce Yorum Ekle by admin 92 Views Yazar admin Tablo, satırlar ve sütunlardan oluşan yapılandırılmış bir veri kümesidir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/SFgB7ojtNJI">
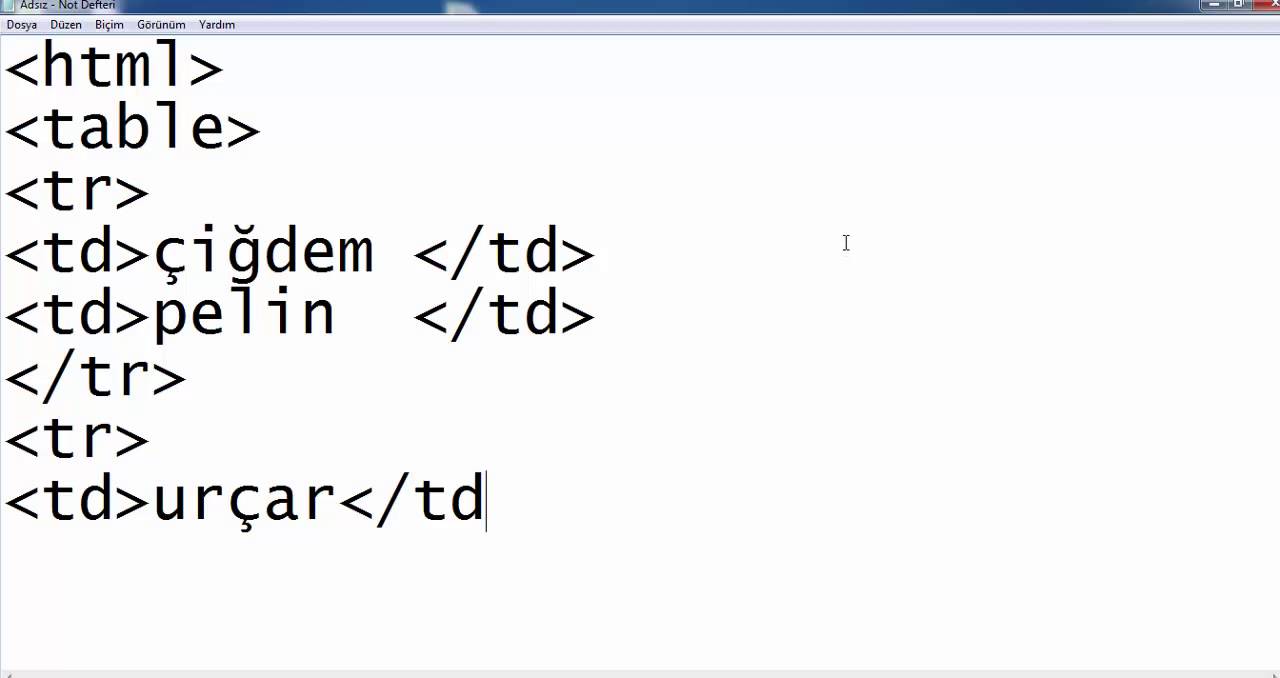
</iframe><img src ="https://yt3.googleusercontent.com/iTGx1AIoKqj2BBkh07HMPdcK6GgirJwjyqjOVmFTyDgvsN5m9vGIkYwWsNWUd_8xWjXvi20T=s900-c-k-c0x00ffffff-no-rj" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=itgx1aiokqj2bbkh07hmpdck6ggirjwjyqjovmftydgvsn5m9vgikywwsnwud-8xwjxvi20t-s900ckc0x00ffffffnorj.webp';"><br><h3>iTGx1AIoKqj2BBkh07HMPdcK6GgirJwjyqjOVmFTyDgvsN5m9vGIkYwWsNWUd_8xWjXvi20T=s900ckc0x00ffffffnorj</h3><p>Html Tablo Örnekleri admin Html Nisan 21, 2019 0 Bu yazımda Html tablo etiketlerini kullanarak birbirinden farklı Html Tablo Örnekleri yapacağız. Mümkün olduğunca, Html tablo oluştururken kullanma ihtiyacımız olabilecek örnekleri yapmaya çalışacağım.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/">
</iframe><img src ="https://i.ytimg.com/vi/B_iZioFeXGo/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-tablo-uygulaması-youtube.webp';"><br><h3>HTML Tablo Uygulaması YouTube</h3><p>HTML Tablo Colspan Rowspan Örnekleri. HTML sayfalarında tablolarda bazı hücreleri birleştirmek gerekebilir. Eğer aynı satırdaki hücreleri birleştirmek istiyorsak Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanmamız gerekir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/B_iZioFeXGo">
</iframe><img src ="https://www.novelart.com.tr/wp-content/uploads/2020/02/5.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-esaslari-novelart.webp';"><br><h3>UYGULAMA ESASLARI NOVELART</h3><p>Bugün HTML kullanarak tablo oluşturma ve tabloya CSS ile özellik eklemeye çalışacağız. HTML üzerinde tablo oluşturma etiketleriyle başlayalım ardından örneklerle konuyu pekiştiririz. HTML'de tablo oluşturmak için beş etiket vardır; AÇIKLAMA.</p><img src ="https://i.ytimg.com/vi/CPNgIQux3Ug/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-youtube.webp';"><br><h3>HTML CSS Uygulama 1 YouTube</h3><p>CSS ile Tablo içindeki Öğleri Hizalama. Bazı durumarda tablo içindeki öğeleri ortalama(center), sola(left) hizlama, sağa(right) hizalama yada her iki yana yaslama(justify) yapmak isteyebilirsiniz. Hizlama işlemi için text-align özelliğini kullanarak tablodaki öğeleri istediğini duruma göre hizalama yapabilirsiniz. Aşağıdaki.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/CPNgIQux3Ug">
</iframe> </div>
</article>
<aside class="ct-hidden-sm ct-hidden-md" data-type="type-1" id="sidebar" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="ct-sidebar">
<div class="ct-widget widget_recent_entries" id="recent-posts-3">
<h3 class="widget-title">Recent Posts</h3>
<ul><li><a href="https://tailin.best/nl/devine-m-mic-usb.html">Devine M Mic Usb</a></li><li><a href="https://tailin.best/nl/anne-fontaine-blouses.html">Anne Fontaine Blouses</a></li><li><a href="https://tailin.best/nl/koken-voor-de-keizer.html">Koken Voor De Keizer</a></li><li><a href="https://tailin.best/nl/dresses-mini-party.html">Dresses Mini Party</a></li><li><a href="https://tailin.best/nl/muffin-time-game.html">Muffin Time Game</a></li><li><a href="https://tailin.best/nl/kip-kerrie-pauline.html">Kip Kerrie Pauline</a></li><li><a href="https://tailin.best/nl/sitting-on-the-toilet.html">Sitting On The Toilet</a></li><li><a href="https://tailin.best/nl/den-bosch-maps.html">Den Bosch Maps</a></li><li><a href="https://tailin.best/nl/stipt-polish-shop.html">Stipt Polish Shop</a></li><li><a href="https://tailin.best/nl/dani-daniels-hottest.html">Dani Daniels Hottest</a></li><li><a href="https://tailin.best/nl/spellen-met-muziek.html">Spellen Met Muziek</a></li><li><a href="https://tailin.best/nl/stucwerk-voor-badkamer.html">Stucwerk Voor Badkamer</a></li><li><a href="https://tailin.best/nl/jeroen-bosch-schilderijen.html">Jeroen Bosch Schilderijen</a></li><li><a href="https://tailin.best/nl/liefde-in-tijden-van-cholera.html">Liefde In Tijden Van Cholera</a></li><li><a href="https://tailin.best/nl/sage-the-fast-slow-pro.html">Sage The Fast Slow Pro</a></li><li><a href="https://tailin.best/nl/gay-pride-kleding.html">Gay Pride Kleding</a></li><li><a href="https://tailin.best/nl/high-tea-horst.html">High Tea Horst</a></li><li><a href="https://tailin.best/nl/zeven-soorten-honger.html">Zeven Soorten Honger</a></li><li><a href="https://tailin.best/nl/soep-verspakket-ah.html">Soep Verspakket Ah</a></li><li><a href="https://tailin.best/nl/westwood-vivienne-sale.html">Westwood Vivienne Sale</a></li> </ul>
</div>
</div>
</aside>
</div>
<div class="ct-related-posts-container">
<div class="ct-container">
</div>
</div>
</main>
<footer id="footer" class="ct-footer" data-id="type-1" itemscope="" itemtype="https://schema.org/WPFooter"><div data-row="bottom"><div class="ct-container" data-columns-divider="md:sm"><div data-column="copyright">
<div class="ct-footer-copyright" data-id="copyright">
Copyright &copy; 2024 - <a href='https://majoin.best'>Tailin Best</a> - <a href="https://tailin.best/sitemap.xml">Sitemap</a></div>
</div></div></div></footer>
</div>
<script id="ct-scripts-js-extra">var ct_localizations = {"ajax_url":"\/wp-admin\/admin-ajax.php","public_url":"\/wp-content\/themes\/blocksy\/static\/bundle\/","rest_url":"\/wp-json\/","search_url":"\/search\/QUERY_STRING","show_more_text":"Show more","more_text":"More","search_live_results":"Search results","search_live_no_result":"No results","search_live_one_result":"You got %s result. Please press Tab to select it.","search_live_many_results":"You got %s results. Please press Tab to select one.","expand_submenu":"Expand dropdown menu","collapse_submenu":"Collapse dropdown menu","dynamic_js_chunks":[],"dynamic_styles":{"lazy_load":"\/wp-content\/themes\/blocksy\/static\/bundle\/non-critical-styles.min.css?ver=2.0.26","search_lazy":"\/wp-content\/themes\/blocksy\/static\/bundle\/non-critical-search-styles.min.css?ver=2.0.26","back_to_top":"\/wp-content\/themes\/blocksy\/static\/bundle\/back-to-top.min.css?ver=2.0.26"},"dynamic_styles_selectors":[{"selector":".ct-header-cart, #woo-cart-panel","url":"\/wp-content\/themes\/blocksy\/static\/bundle\/cart-header-element-lazy.min.css?ver=2.0.26"},{"selector":".flexy","url":"\/wp-content\/themes\/blocksy\/static\/bundle\/flexy.min.css?ver=2.0.26"}]};</script>
<script src="/wp-content/themes/blocksy/static/bundle/main.js?ver=2.0.26" id="ct-scripts-js"></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>