
What is this type of design called mobile app Graphic Design Stack Exchange
Mobile website design: 16 best examples Kylie Goldstein Dec 6, 2023 12 min read Crafting a great mobile experience is one of the most important things to consider when you decide to create your own website.

7 Things That Make For Awesome Mobile Site Design Web Design Tips
Great mobile web design is favored by search engines like Google, which prioritize mobile-friendly sites in search results. Consequently, to stay competitive and draw in more visitors, web developers need to place mobile design at the forefront. Key Principles of Mobile-Friendly Design

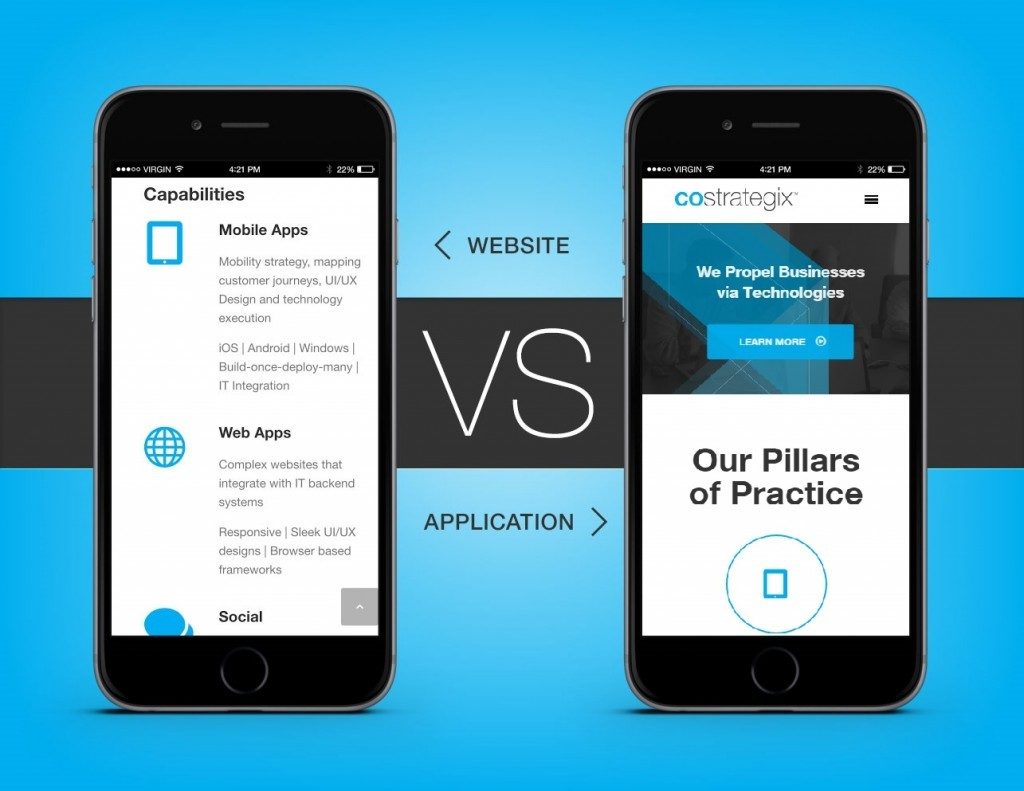
two cell phones showing different images of women in short skirts and dresses, with the same
Tip 1: Use the mobile-first approach —. With mobile website browsing having just about surpassed desktop, designers have had to move away from considering the desktop site the "main" version. This is why the mobile-first approach—designing the mobile website before the desktop version—has been a commonly held best practice for years now.

5 Exciting Design Trends in Mobile App Design (and How They Impact Your Online Business
1. Hostinger Website Builder 2. Squarespace 3. Shopify 4. WordPress.com 5. SITE123 6. Wix 7. Weebly 8. GoDaddy How to Choose the Right Mobile Website Builder Top 8 Mobile Website Builder Options Let's take a look at some of the best website builders available today: 1. Hostinger Website Builder Hostinger Stats: Rating: 4.5/5

4 Reasons Why You Must Go For a MobileFirst Web Design
1. Adrian Zumbrunnen Adrain Zumbrunnen is a writer, designer, and speaker and he has his own website. When you visit his site, there are a few things that you can immediately notice. First, it's unique - I've never seen any website similar to this style. The way it's formatted and written is just breathtaking.

Mobile Website Design vs Responsive Web Design which one better
Evernote. 9. Adobe. 10. Pixelgrade. Part 4. 7 Mobile Website Design Tips. Part 1. What is a Mobile-Friendly Website. A mobile-friendly website refers to a website that is designed to be easily accessible and user-friendly on mobile devices such as smartphones and tablets.

Mobile Website Design Services Responsive & MobileFriendly Designs
11 Best Mobile Website Designs Ideas 2023 Table of Contents Suparise WeAreOSM Opium Pro ActiveCollab Bersus Zero Fasting by LoneUX UXPERT Kinsta TAGREE Boldare Boards Zukaz by Mo Works Explore The Top Web Design Companies Agency name 5(Reviews #) VISIT WEBSITE Agency description goes here Agency name 5(Reviews #) VISIT WEBSITE

Mobile Website Design Ways Mobile Site Design Help You Get Business
1. Shutterfly Why it works: Shutterfly's mobile website is easily navigable, highly visual, and intuitive for new visitors and experienced customers.

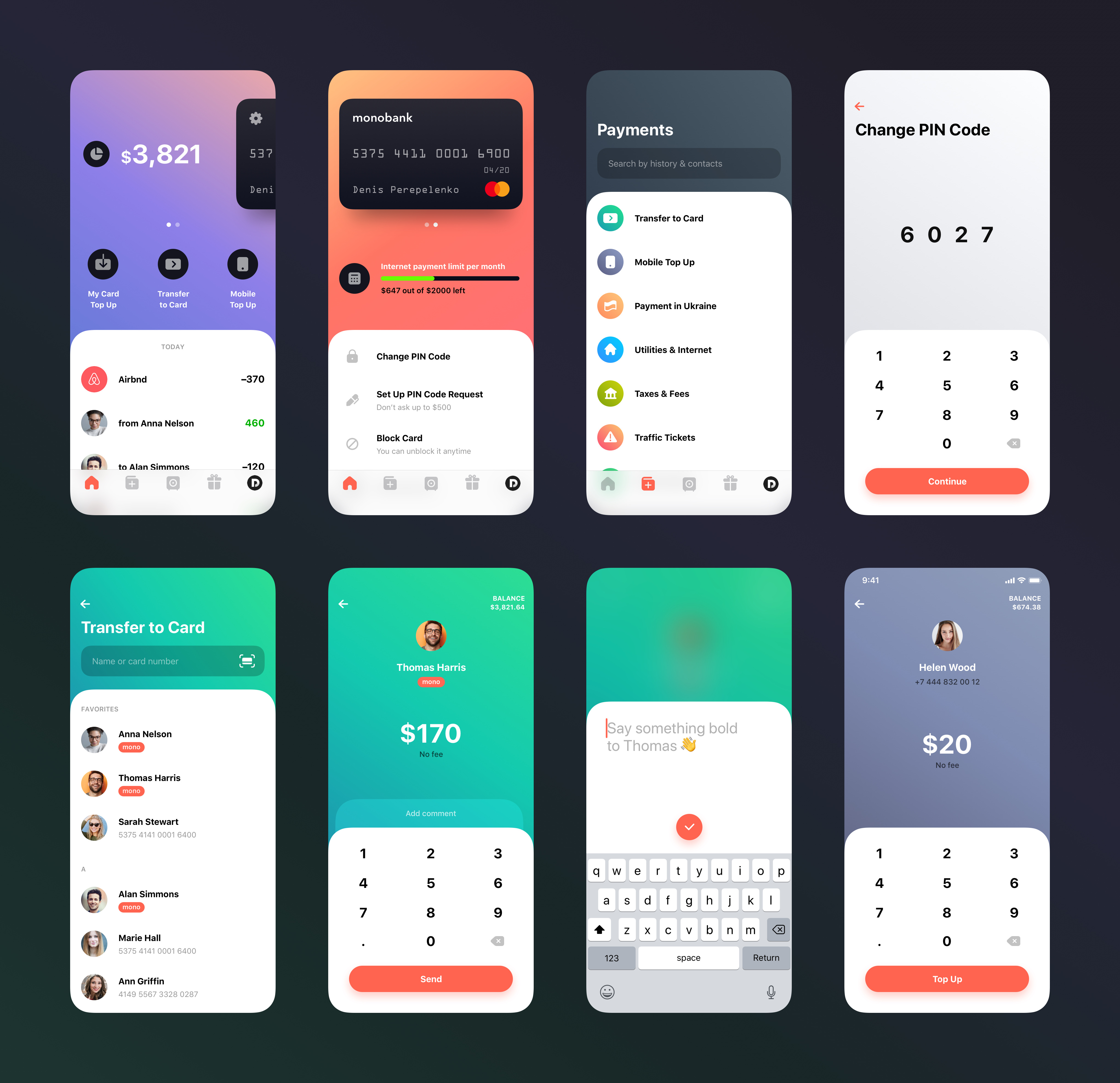
three smartphones with different credit cards on them
Airbnb is remarkably simple and intuitive for a mobile website and is one of the best mobile website examples with many options and complexity. 13. Slack. Slack arranges its menu items for tablet and mobile versions of its website into a hamburger menu. There is also a decrease in CTAs that say "Try for Free.".

Best Mobile site Design for affordable Price only for £97 Mobile Site Designer London YouTube
Want a free mobile website? Try the Vista x Wix website builder today. No design expertise or team needed. Get started for free Or, get a professional website design by BryanMaxim 19 by anna.uxui 52 by Paul Adrian I. 53 by anna.uxui 37 by Mike Barnes 25 by Pint 57 by KashiArts 15 by malzi.

I Will Make Excellent Web And Mobile App Ui Design For 10 Seoclerks Images and Photos finder
Mobile-first is a design philosophy that delivers a more user-friendly browsing experience by prioritizing smaller screens. It draws on the idea of progressive advancement—building the smallest version first and revising for bigger versions (such as desktop or smart TV) later. Mobile-first principles encourage UX designers to make the most of.

Best Mobile App Design Trends for 2023
1. Wix Wix is your best mobile-friendly website builder, which you can utilize for any of your projects. You will experience a smooth site launch, even though you might have never built one. That's correct, with Wix, you do not need any prior knowledge and still have the opportunity to appear on the web as professionally as experts do.

Best Practices; Mobile Site Design 2015; Mobile Responsive UI
The 21 Best Mobile Website Design Examples Lyft Apple Purple Warby Parker Walt Disney Adobe Domino's Slack Stripe Mckinsey Atlassian Square Fergus Abercrombie & Fitch Booking.com Texas Roadhouse Klondike Bar Dove Men + Care Hidden Valley Mountain Dew Adidas Rather watch? The below video covers the same content as this blog!

Mobile Site Design Best Practices Online Ownership
3. Keep Your Website Simple. Simple and minimal web design improves content clarity and focuses users' attention on what matters the most. When building a mobile-first website, keep the most important elements and lose the rest. Especially avoid using annoying and distracting elements, such as pop-ups and ads.

Top 7 tips for mobilefriendly website design 99designs
6 examples of exceptional mobile website design Great mobile website design is crucial for the user experience. Get inspired by these mobile designs made in Webflow and learn how to optimize your mobile site. Ultimate web design From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

5 Reasons On Why Your Business Should Get A Mobile Responsive Website Omega Underground
The Best Mobile Website Design Examples to Learn in 2024 GemPages Team Updated: December 23, 2023 9 minutes read Website design no longer surrounds what is on the computer screen. People can web-surf from the comfort of their bed or sofa via an illuminated, vertical screen - their mobile device.