
Basic Html Index Page Index Choices
HTML Images. An image An image height and width using attributes An image height and width using CSS An image height and width using both An image in another folder An image with a broken link An image on another server Using an image as a link A moving image An image map with clickable regions A floating image. Examples explained.

Indexhtmlとは
Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.

Archivo Index.html para qué sirve y cómo se crea Blog HostingPlus.cl
The index.html page is the homepage of your html / css website. #html #html5. In this video I show you how to build the structure of a basic index.html page. The index.html page is the homepage.

Crear un Indice en HTML YouTube
index.html style.css script.js x 24 1 4 5 6 7
8 9 10 11
How do I create an index.html file?
It is very common that index.html is read from the folder the webserver points to if you don't add a filename in the URL. In Apache, for example, these filename (s) are defined in the configuration with the directive DirectoryIndex. In Microsoft IIS default.asp is a common default filename. Share. Improve this answer.

How to create a Index.html file? YouTube
(In my experience, index.html takes precedence over index.php, so if you have index.html and index.php in a folder, the index.html is what the public will see) Of course that can all be changed, and you can even set blog.html to be recognized as an "index". Addressing your comment:

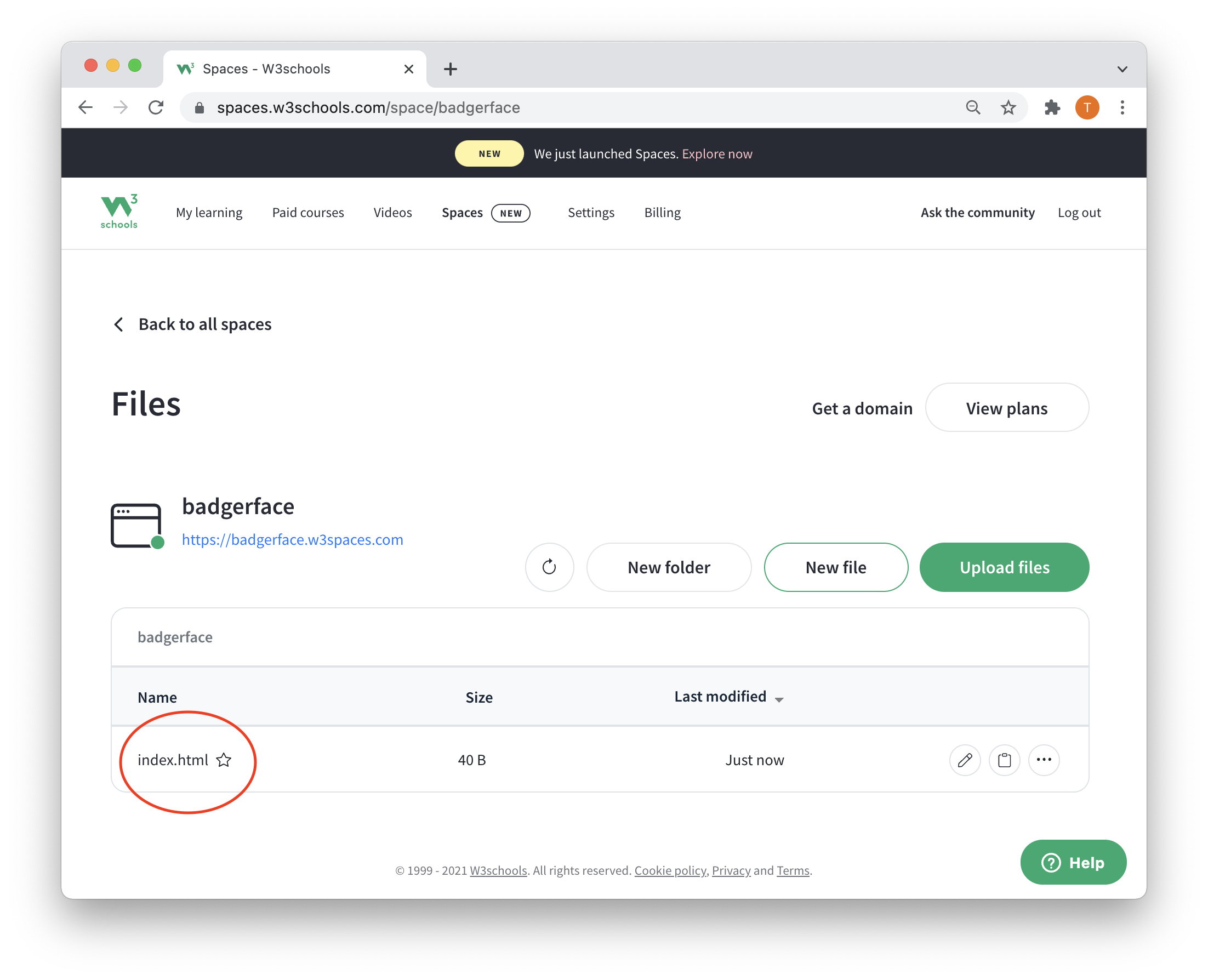
Index Example
HTML Boilerplate Syntax DOCTYPE This element is the doctype declaration of the HTML file. tells the browser to render the HTML codes as HTML5 (as opposed to some other version of HTML). This is important, because without this declaration, HTML5 elements like section, article, and so on may not be rendered correctly.

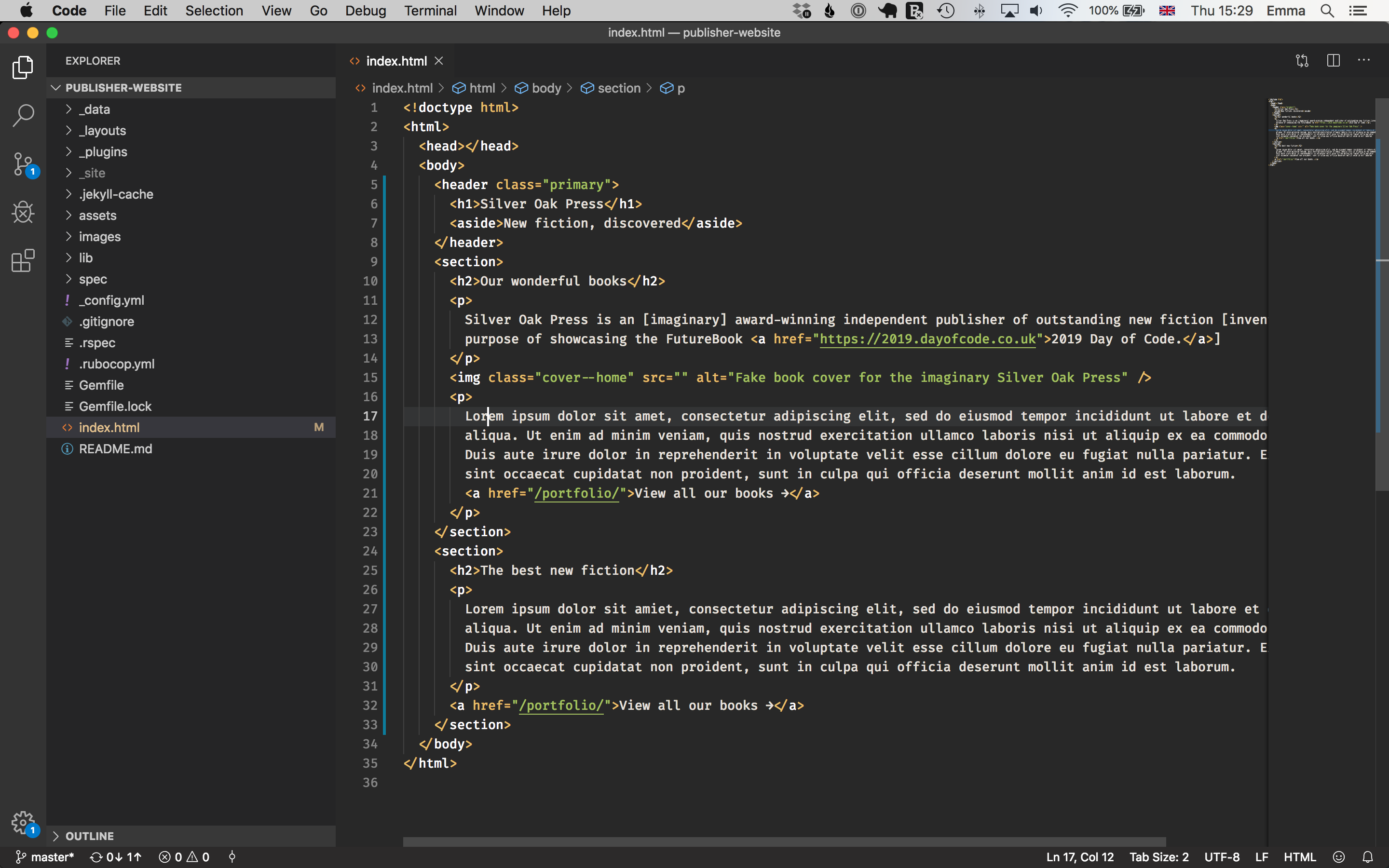
Day of Code Guides
1 Welcome! You've Found the Easiest Way to Learn HTML and CSS. 2 HTML for Absolute Beginners 2.1 What is HTML? 2.2 The History of HTML 2.3 What are Tags and Attributes? 2.4 HTML Editors 2.5 Creating Your First HTML Webpage 2.6 Adding Content 2.7 How To Close an HTML Document 2.8 Troubleshooting 3 Our Other HTML Tutorials

什么是index.html? 如何创建和使用index.html? BeHttp
View HTML Source Code: Click CTRL + U in an HTML page, or right-click on the page and select "View Page Source". This will open a new tab containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" to see what elements are made up of (you will see both the HTML and the.
:max_bytes(150000):strip_icc()/index-html-page-3466505-8565395c695c49eb9cd2712d164f087f.png)
Basics of the Index.html Default Webpage
The index.html page is the default page a website visitor sees if no other page is specified, which is often referred to as the "homepage". For example, if you type in an URL such as https://careerkarma.com, you have not specified any particular page the server should deliver to the client (computer or mobile phone).

Create an index.html file with Bootstrap YouTube
This exercise is part of a series on HTML/CSS, we are going to build and postcard.The exercise is auto-graded interactive and video-based tutorial on HTML an.
/GettyImages-504342611-5961ef7a5f9b583f180cff61.jpg)
Basics of the Index.html Default Webpage
Browse Encyclopedia. The default file name for a website's home page (INDEX.HTM is also used). Appropriately named, the home page serves as an index to the main pages on the site, each of which.

using htmlwebpackplugin to generate index.html by Bharat Tiwari A beginner’s guide to
HTML stands for Hyper Text Markup Language, which is the most widely used language on Web to develop web pages.HTML was created by Berners-Lee in late 1991 but "HTML 2.0" was the first standard HTML specification which was published in 1995. HTML 4.01 was a major version of HTML and it was published in late 1999. Though HTML 4.01 version is widely used but currently we are having HTML-5.

01 What is the index.html and how to start your first html website YouTube
HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! Study our free HTML Tutorial » Watch our Video Tutorial » NEW Easy Learning with HTML "Try it Yourself" With our "Try it Yourself" editor, you can edit the HTML code and view the result: Example

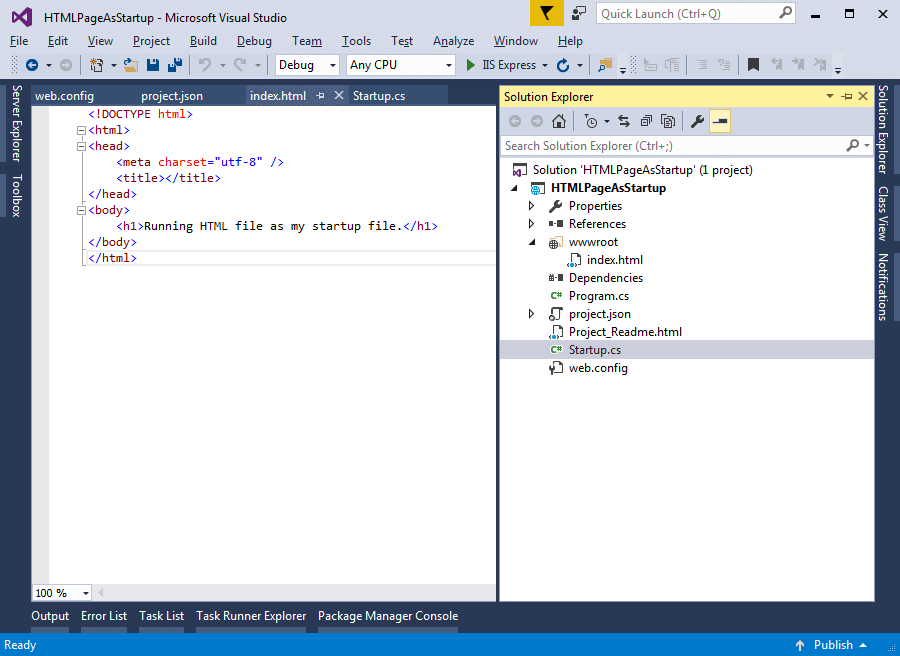
Make index.html as startup file in Core
wbr. Line breaking opportunity. flow ; phrasing. phrasing. empty. globals. HTMLElement. An asterisk (*) in a cell indicates that the actual rules are more complicated than indicated in the table above. † Categories in the "Parents" column refer to parents that list the given categories in their content model, not to elements that themselves.

2 alternate ways to add CSS to your index.html page YouTube
HTML is a markup language that defines the structure of your content. HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font.